Falls nicht anders angegeben, können alle Code-Schnipsel einfach hintereinander in die Felder kopiert werden.
Diese Code-Schnipsel bleiben auch bei zukünftigen Notiztyp-Updates bestehen, forward compatibility wird an dieser Stelle aber explizit nicht garantiert.
Keine unscharfen Bilder #
Einige Bilder sind unsererseits bereits unscharf gemacht. Dies betrifft vor allem Bilder, die in der Öffentlichkeit zu unangenehmen Gesprächen führen könnten oder nicht jeder direkt sehen möchte (konkretes Beispiel: diabetisches Fußsyndrom). Die Unschärfe kann durch Klick / Tap aufs Bild entfernt bzw. wieder hinzugefügt werden.
Falls ihr aber hartgesotten seid oder nur in der Mediziner-Bib lernt könnt ihr mit folgendem Code-Schnipsel alle Bilder wieder schärfen (unter ADVANCED → Custom Styles einfügen).
.blur { filter: blur(0) !important; }
Mit Controller scrollen #
Bei Benutzung eines Controllers (→ TODO: Wiki-Artikel) könnt ihr bei langen Karten leider nicht mit dem Controller scrollen. Das liegt am (eigentlich super duper tollen) Kartendesign, welches die Inhalte in mehrere unabhängig scrollbare Blöcke aufteilt. Da der Controller-Input aber nicht zwischen diesen Blöcken differenzieren kann, müssen wir die Aufteilung rückgängig machen…
(unter ADVANCED → Custom Styles einfügen)
#qa #container { overflow-y: unset !important; }
Besondere Farbschemata #
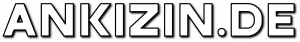
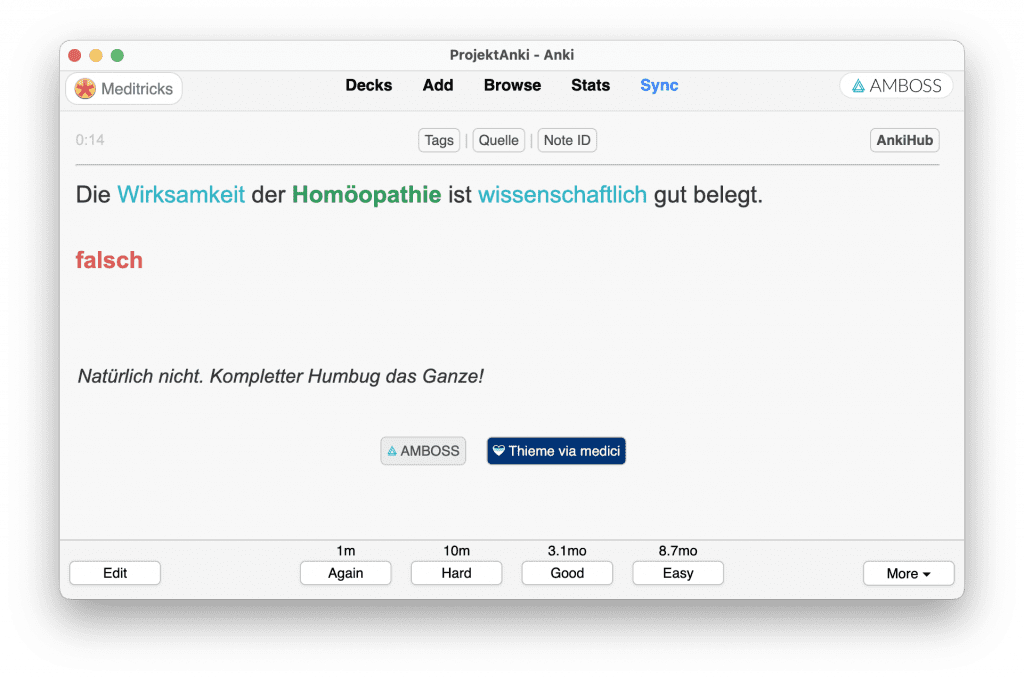
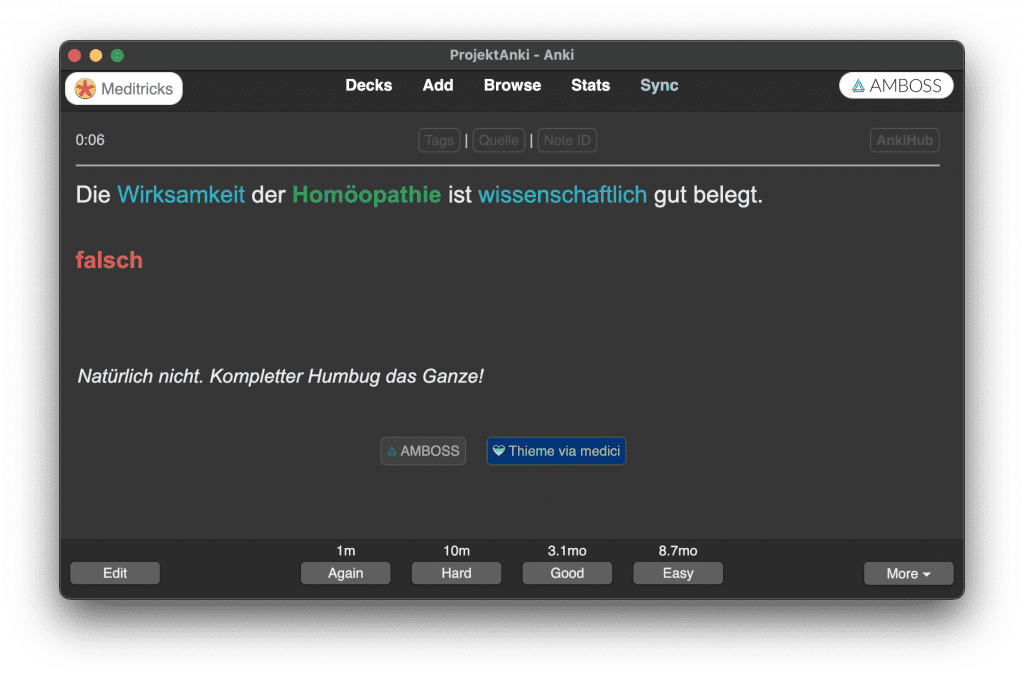
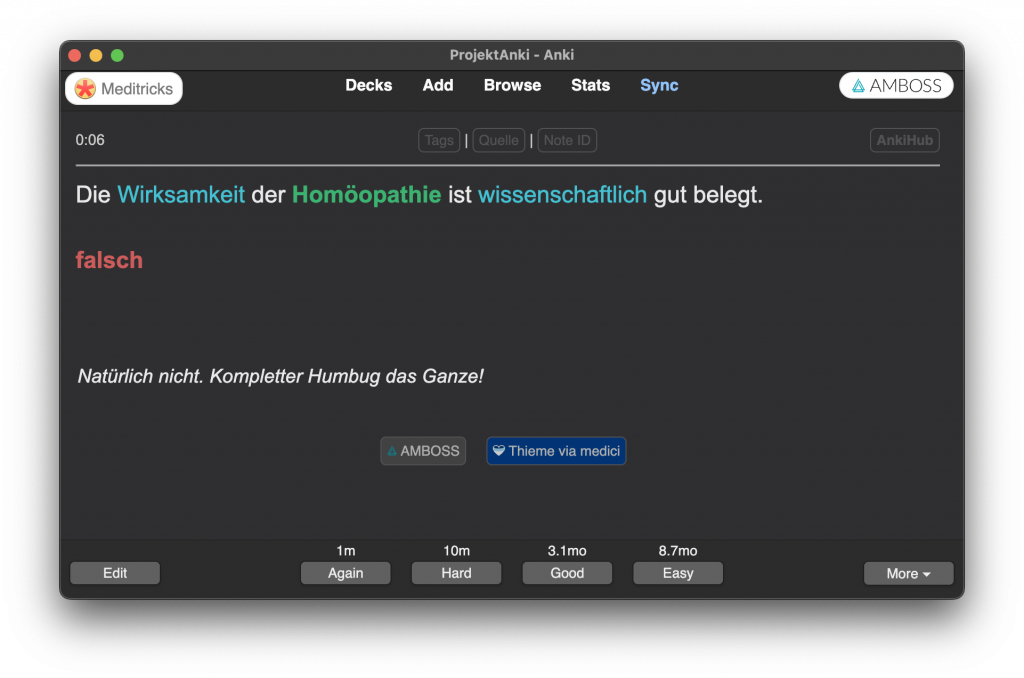
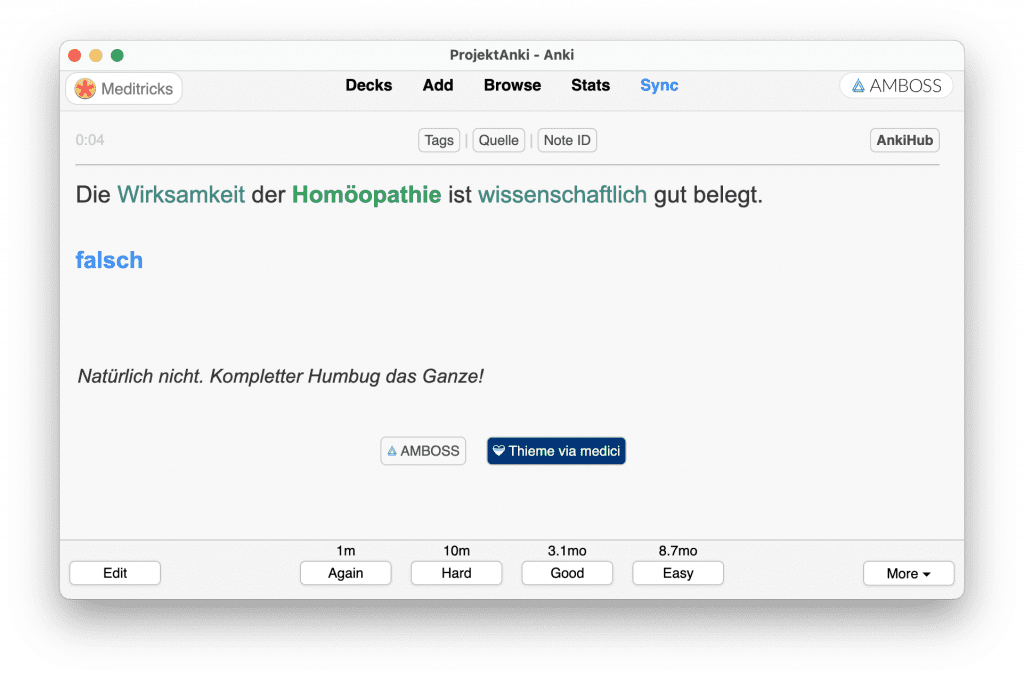
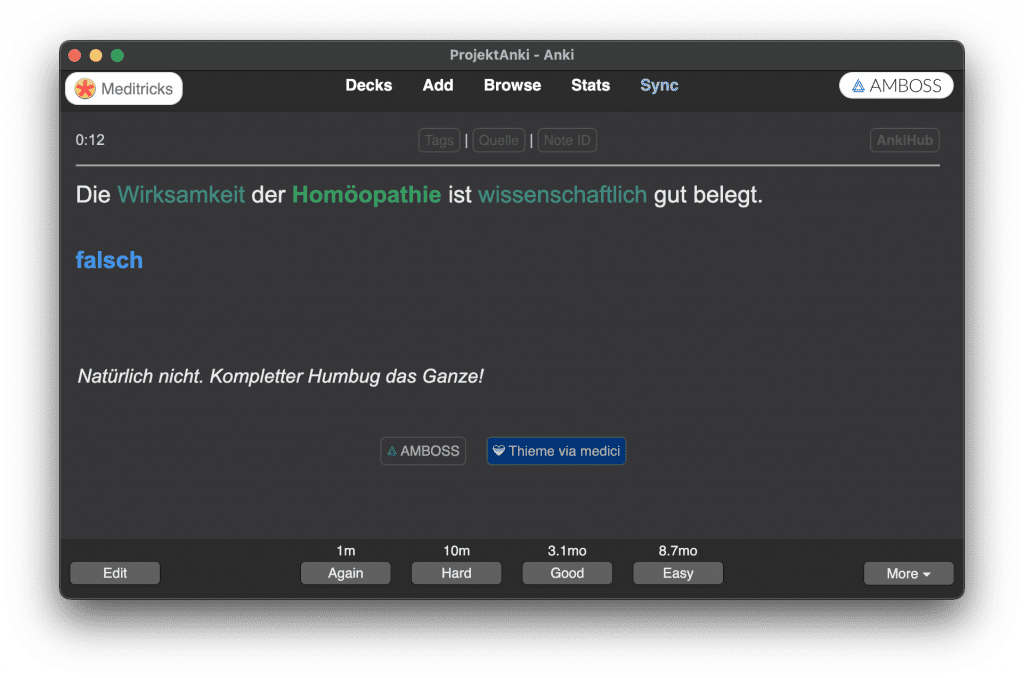
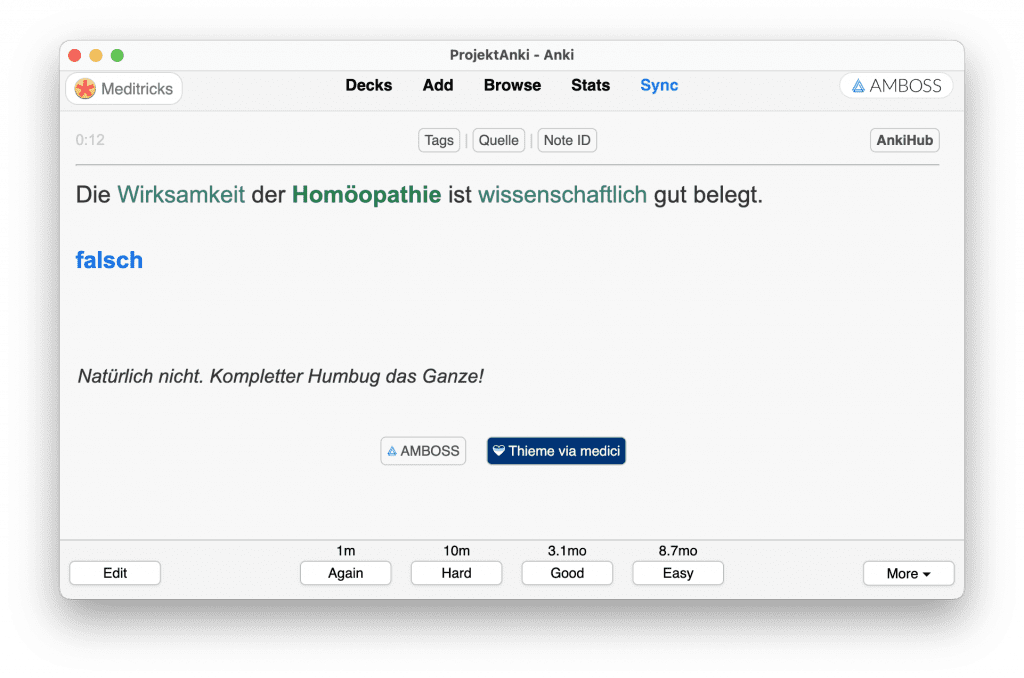
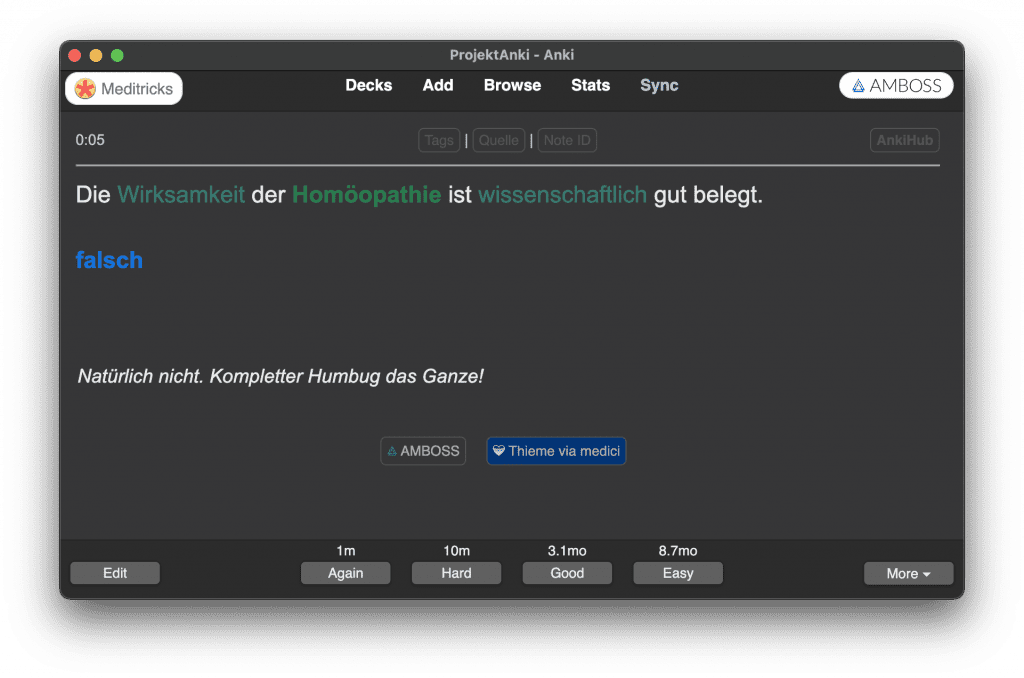
Die Standard-mäßige Farben der Ankizin-Notiztypen sehen aus wie folgt


Ankiphil-like #


(unter ADVANCED → Custom Farben einfügen)
:root { --bg: #EEEEEE; --text: black; --text-bold: #50A14F; --text-italics: #0084BC; --text-underline: #ED912C; --text-cloze: #E4564A; --nm-bg: #2F2F31; --nm-text: #E9E9E9; --nm-text-bold: MediumSeaGreen; --nm-text-italics: #44C1D2; --nm-text-underline: #FAB763; --nm-text-cloze: IndianRed;}
phyn #


(unter ADVANCED → Custom Farben einfügen)
:root { --text-bold: #339961; --text-italics: #418B80; --text-underline: #DA7B07; --text-cloze: #4392F1; --button-bg: transparent; --button-text-hover: var(--button-text); --button-bg-hover: #AFAFAF4D; --button-bg-header: #B296CF4D; --nm-text-bold: #3CB371; --nm-text-italics: #4EA699; --nm-text-underline: #FAB763; --nm-button-bg: transparent; --nm-button-bg-hover: #AFAFAF4D; --nm-button-text-hover: var(--nm-button-text); --default-alignment: left;}
phyn — Kontrast-optimiert #


Kontrast-Check für Accessibility nach den Web Content Accessibility Guidelines 2.1 (zuerst Farben von phyn unter ADVANCED → Custom Farben einfügen, danach diesen Schnipsel)
:root { --text-bold: #2A7E50; --text-italics: #3B7D74; --text-underline: #A75F06; --text-cloze: #116EDF; --nm-text-bold: #3CB371; --nm-text-italics: #52ADA0; --nm-text-underline: #EC8609; --nm-text-cloze: #5DA1F4;}
keine Textfarben #


Für einen stripped-down look ganz ohne erschlagende Farbgebung.
(unter ADVANCED → Custom Styles einfügen)
b, u, i, a,
.nightMode b, .nightMode u, .nightMode i, .nightMode a {
text-decoration: initial !important;
font-style: initial !important;
font-weight: initial !important;
color: initial !important;
font-style: initial !important;}b, .nightMode b { font-weight: bold !important; }i, .nightMode i { font-style: italic !important; }u, .nightMode u { font-style: underline !important; }
SCRIPT — Karten-Header in Flaggen-Farbe #
Falls ihr (wie ich) viel mit flags arbeitet, um im Browser euch bspw. high-yield-Karten farbig zu markieren, könnt ihr mit folgendem Skript euch auch den Header einfärben:
(unter ADVANCED → Custom Scripts einfügen, je nachdem ob vorne / hinten oder beidseitig)
<script> // by Guille Acosta (https://stackoverflow.com/a/66143374) getOpacity = (hex, alpha) => `${hex}${Math.floor(alpha * 255).toString(16).padStart(2, 0)}`;flagColorDict = {'flag1': '#ef4444', 'flag2': '#fb923c', 'flag3': '#4ade80', 'flag4': '#3b82f6', 'flag5': '#e879f9', 'flag6': '#2dd4bf', 'flag7': '#a855f7'}if ('{{CardFlag}}') { document.getElementsByClassName('header')[0].style.backgroundColor = getOpacity(flagColorDict['{{CardFlag}}'], 0.3); }</script>
SCRIPT — Karten-Header in rot / gelb für stark gelb / leicht gelb #
Falls ihr eure Flaggen für andere Dinge verwenden wollt und nur eine visuelle Markierung für high-yield-Karten sucht, so hilft euch folgendes Skript von Lea aus Frankfurt:
<script> // Color card header red/yellow for high yield stark gelb M2/high yield leicht gelb M2 tags, respectively. // Future Warning: This will absolutely break if tags get renamed. getOpacity = (hex, alpha) => ${hex}${Math.floor(alpha * 255).toString(16).padStart(2, 0)}; var tags = "{{Tags}}"; var starkgelbtag = "stark_gelb_M2"; var leichtgelbtag = "leicht_gelb_M2"; if (tags.includes(starkgelbtag)) { document.getElementsByClassName('header')[0].style.backgroundColor = getOpacity('#ef4444', 0.3) }; if (tags.includes(leichtgelbtag)) { document.getElementsByClassName('header')[0].style.backgroundColor = getOpacity('#fb923c', 0.3) };</script>